Web Blooper of the Month
Too Much Text
One of the most common mistakes to make on the Web with text is to have too much of it. Needless text is bad anytime (see Strunk and White, The Elements of Style), but especially bad on the Web. "Blocks of Text" is one of Nielsen's Top Ten Web design mistakes for 2002 (see UseIt.com).
People don't read websites, they scan for words and pictures matching their goals. Verbose link labels, instructions, and messages just slow people down and "bury" important information. In many cases, wordy text is simply not read.
StanfordBookstore.com
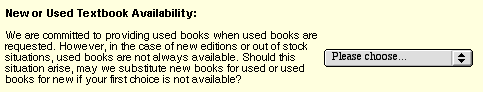
The Checkout page at StanfordBookstore.com asks a question and provides a poorly-defaulted menu to answer it. The question is much wordier than necessary (see below).

ACM.org
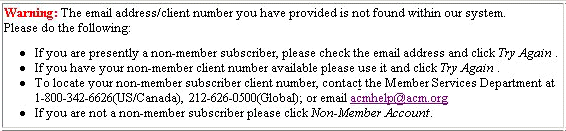
At the Association of Computing Machinery's website, members are asked to login. An invalid login results in long and confusing error message (see below). The last bullet point contains a triple negative!

Avoiding the Blooper
Text should be reduced to the bare essentials: no more than is necessary to convey the intended meaning. Good text on the Web is similar to good text in presentation slides. Thus:
- Keep link-labels short: ideally 1-3 words.
- Avoid long passages of prose.
- Use headings, short phrases, bullet-points.
Jeep.com
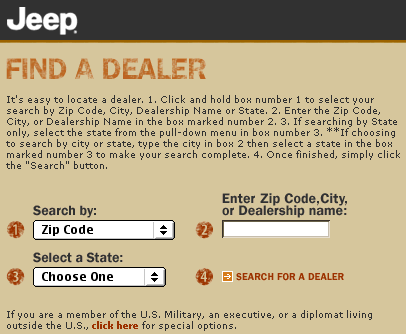
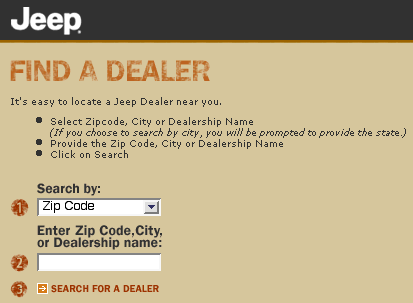
An excellent illustration of how wordy text can be cut comes from automaker Jeep.com. In September 2002, they revised their "Find A Dealer" page to simplify it and reduce its verbosity. A lengthy paragraph was reduced to one sentence and three bulleted steps (see below).
Before:

After:

StanfordBookstore.com
The lengthy question on StanfordBookstore.com's checkout page could be reduced to one sentence, with a checkbox for responding (see below).
Even the shortened question is too long, because it covers both new and used book orders. It is asked at Checkout, and so could be simplified if made to depend on what the customer ordered. For example:
May we substitute used books if no new books are available?
If the customer ordered both new and used books, the site could ask two separate questions.